控件
1. 概述
本文将依次介绍每个控件类组件的配置方式。
2. 详细说明
选项卡
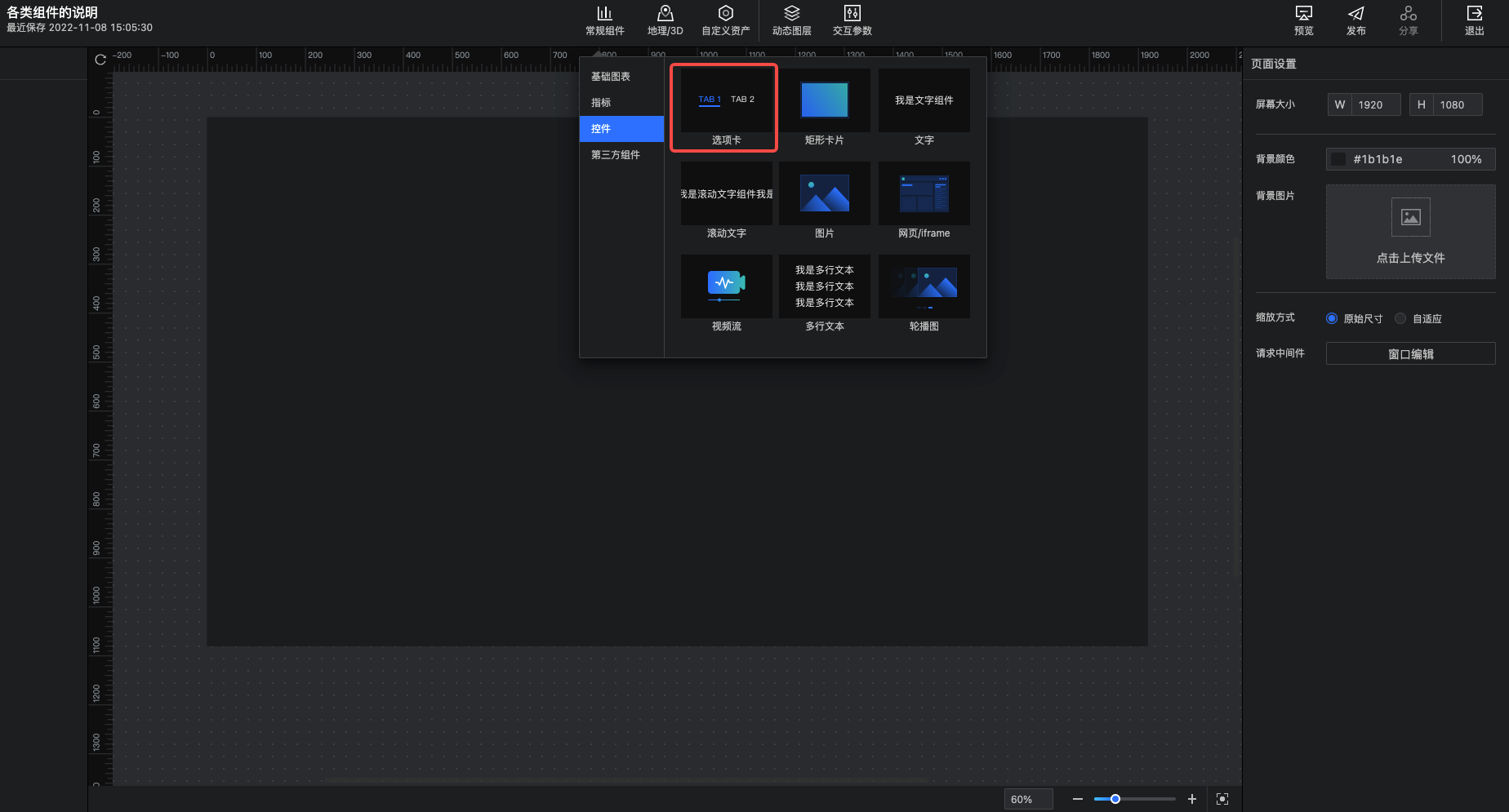
选项卡的入口如下图所示。

选项卡的典型应用场景,是通过选项卡的切换来控制其他组件的展示状态。详情可参考章节“快速入门->组件的配置->组件的交互配置”中“选项卡控制柱图/饼图展示切换”的例子。
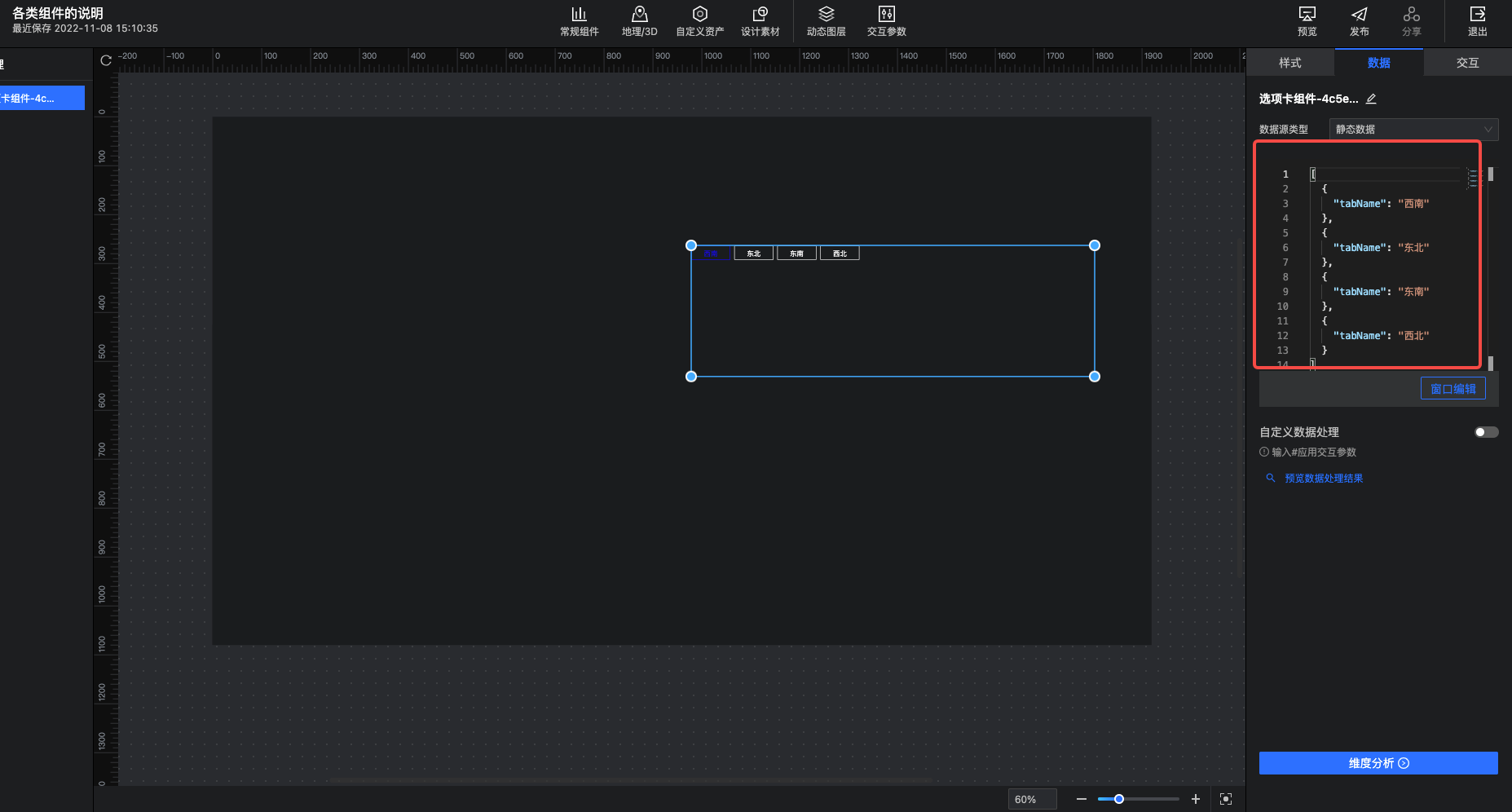
可以直接修改静态JSON数据来调整选项卡的数据项。

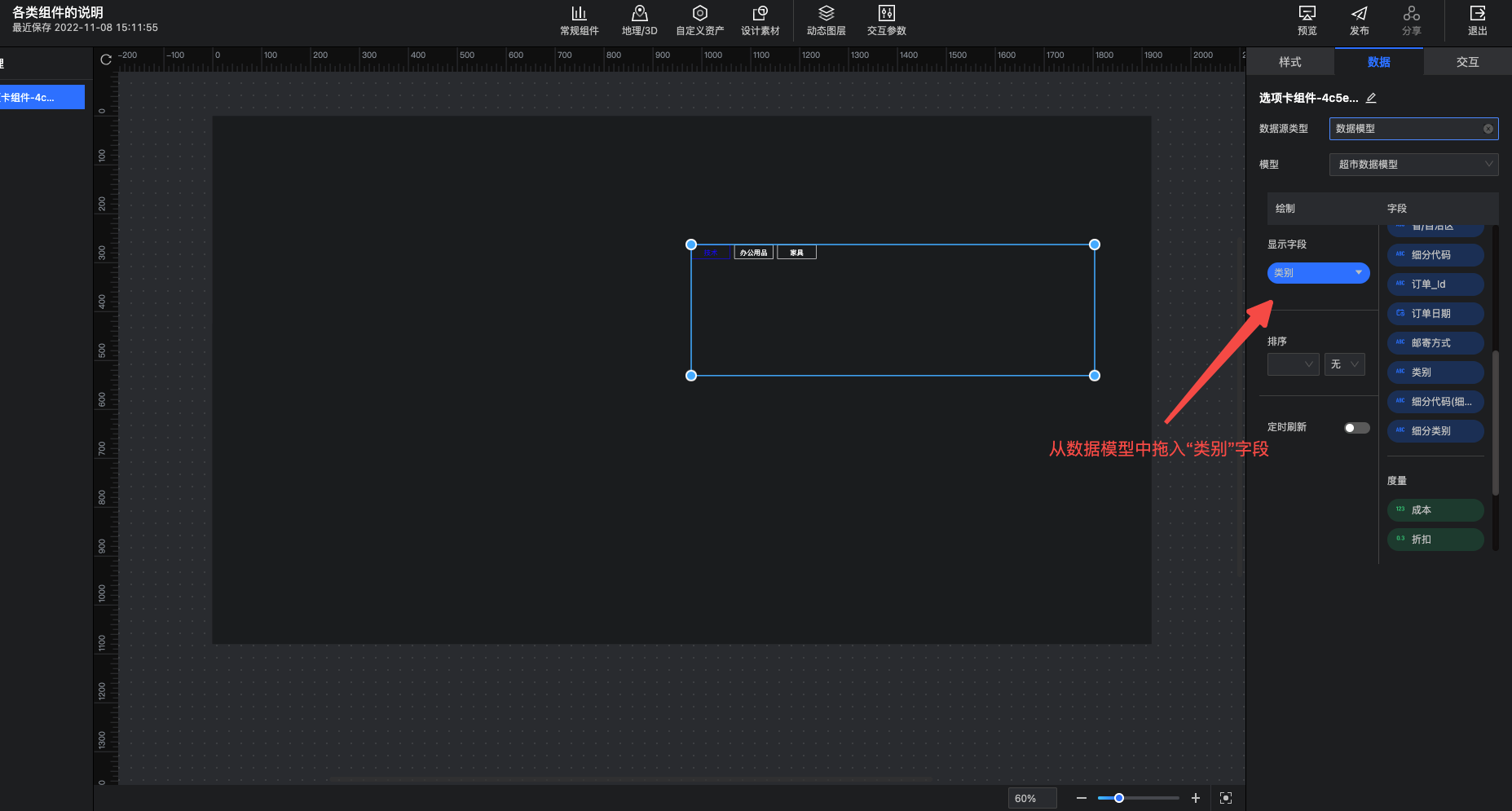
也可以通过API或者数据模型,接入一个维度字段,读取数据项展示。

矩形卡片
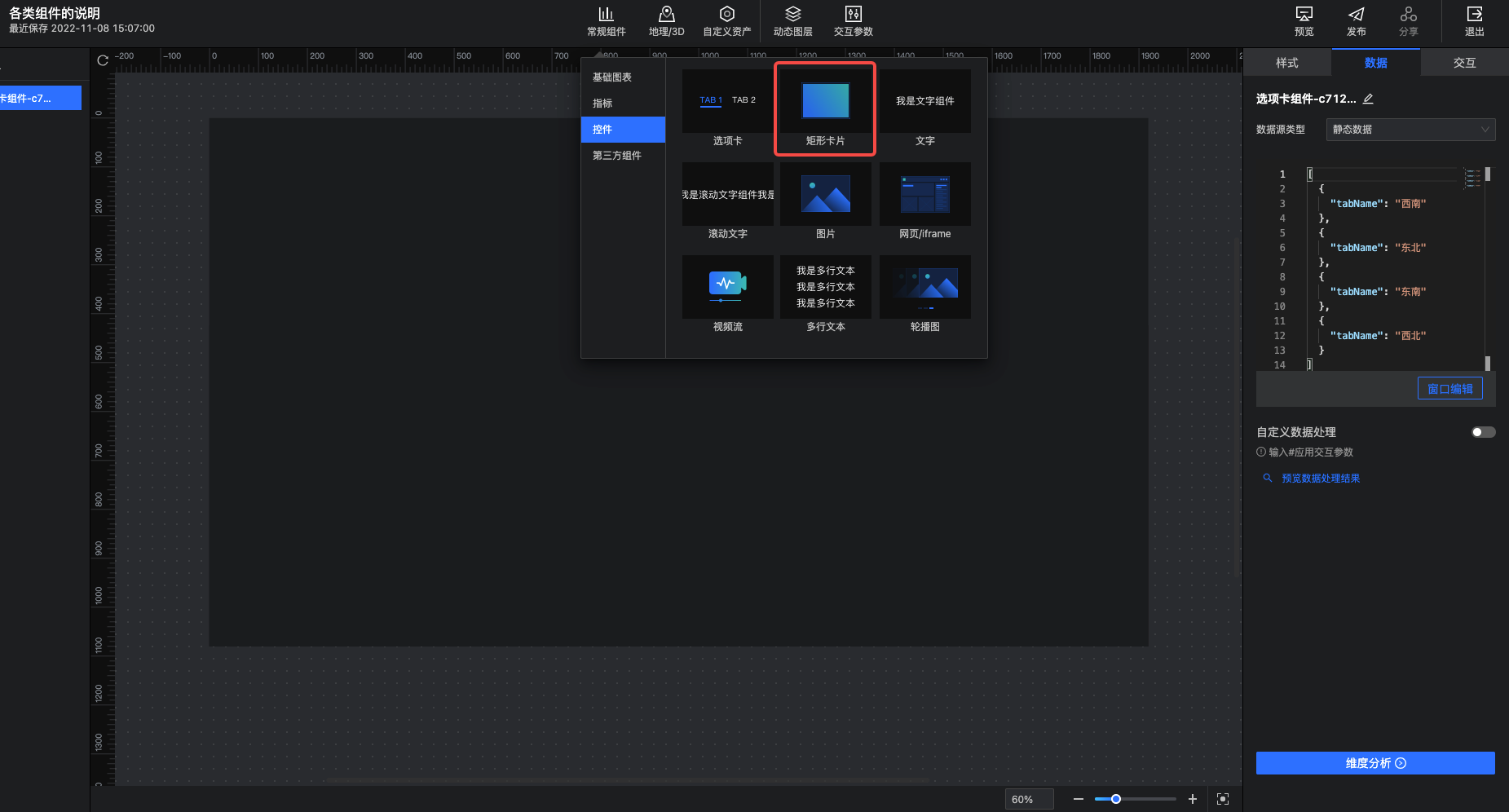
矩形卡片的入口如下图所示。

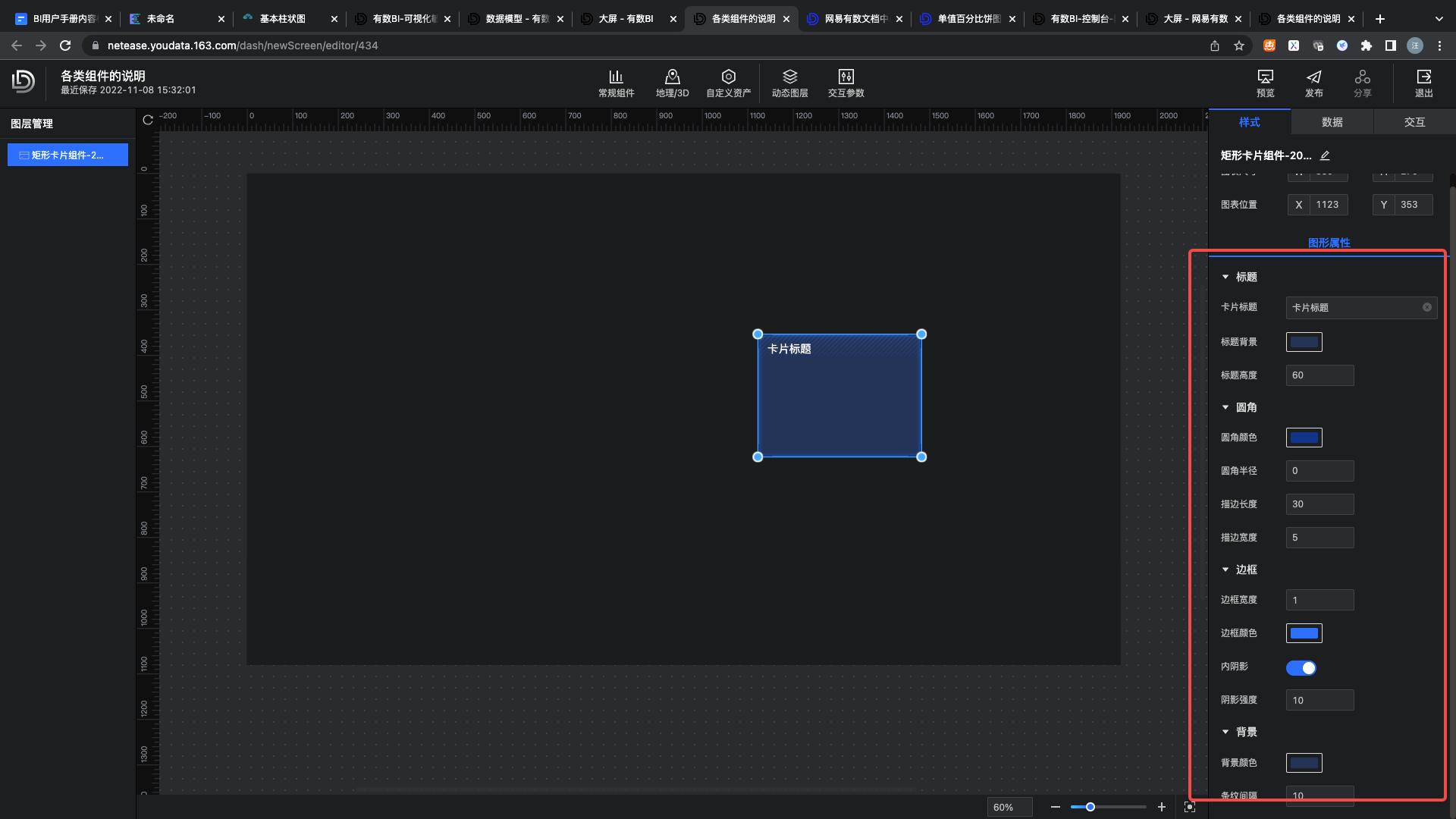
矩形卡片通常可以作为一些图表的背景装饰。在样式面板,可以设置矩形卡片的标题、背景、边框、圆角等样式。

文字
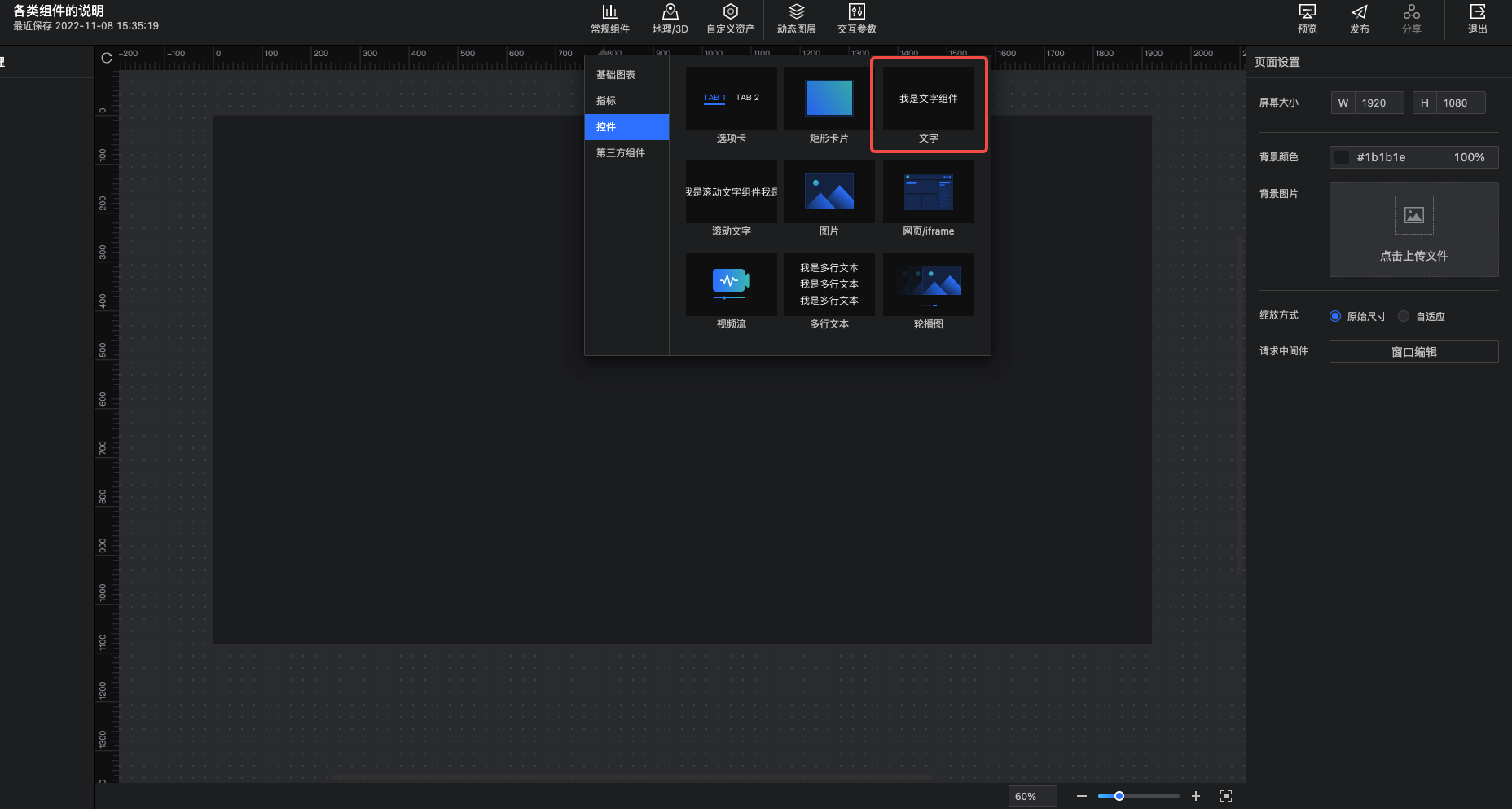
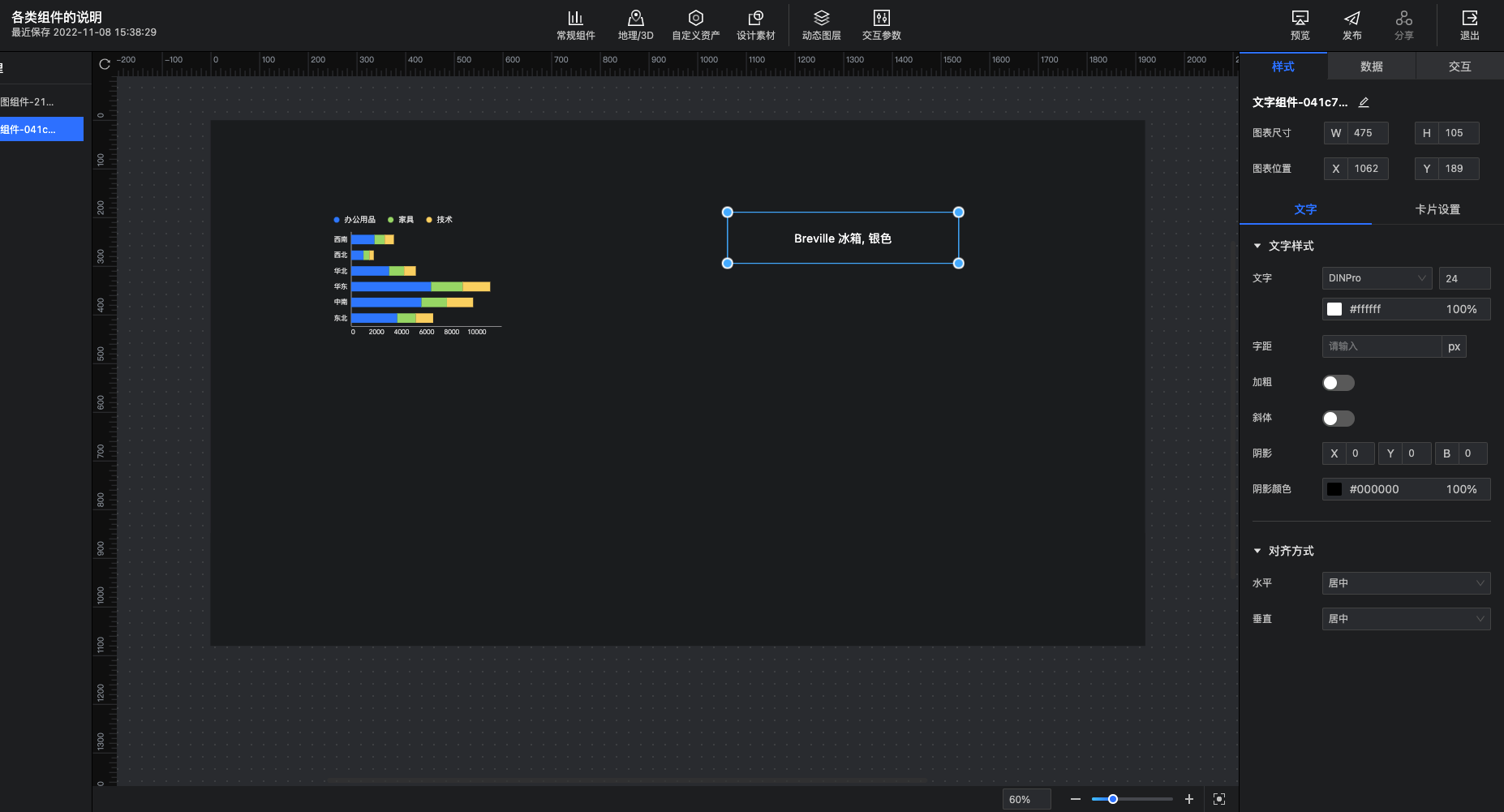
文字组件的入口如下图所示。

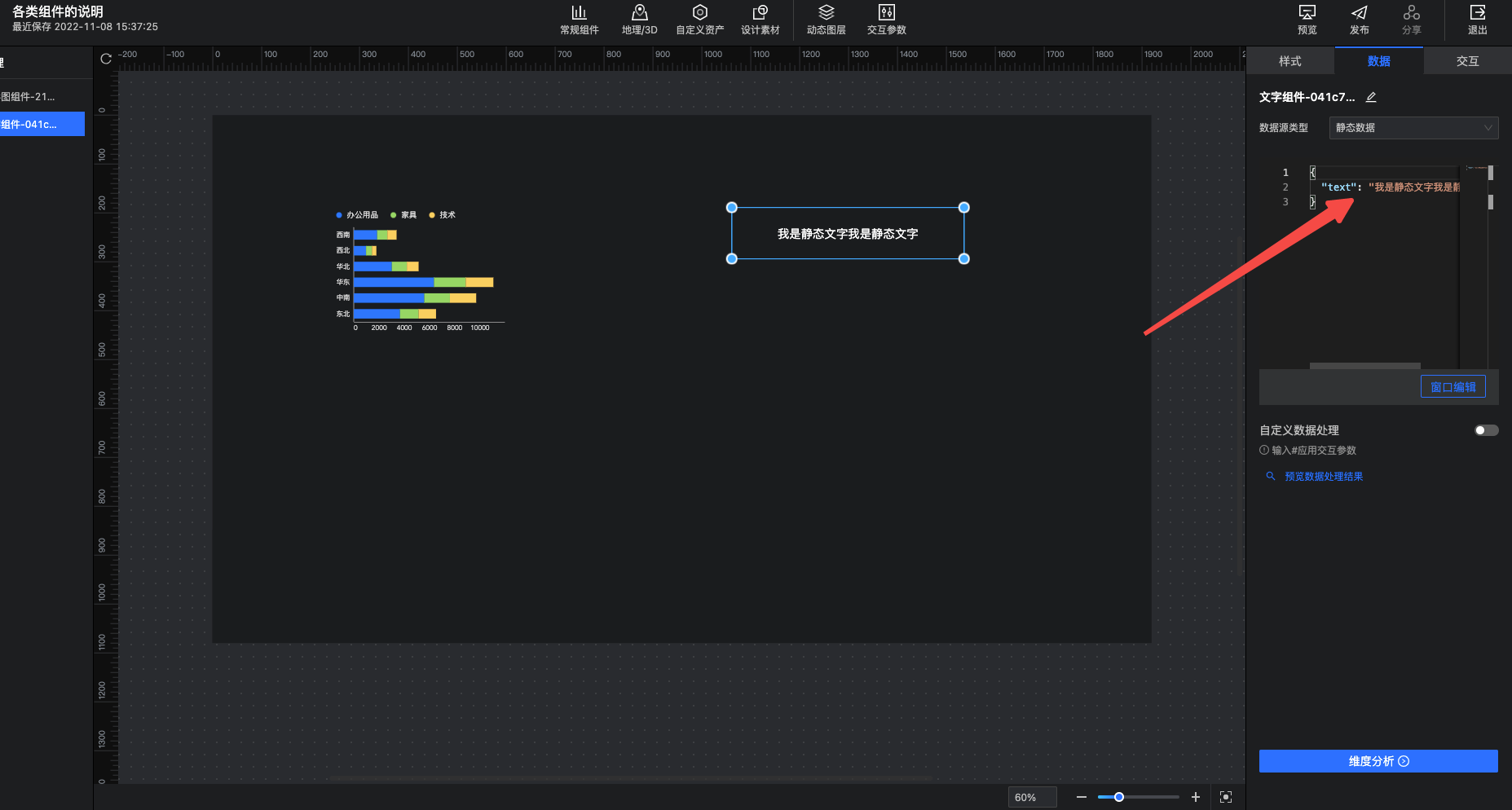
可以直接修改静态JSON来设置要展示的文字内容。

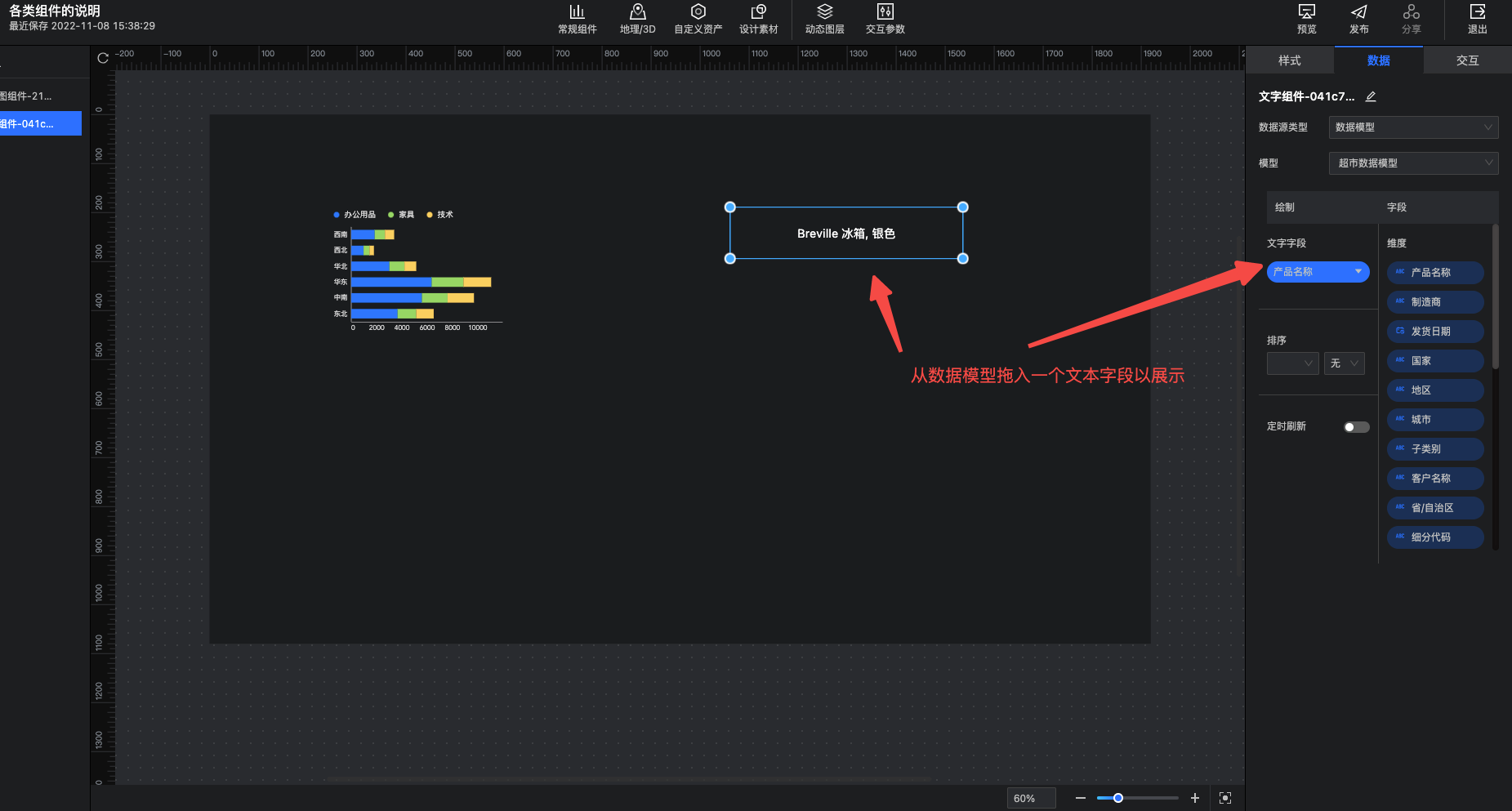
也可以通过API或者数据模型,拖入一个文本字段来展示。

可以在样式面板修改文字的样式。

滚动文字
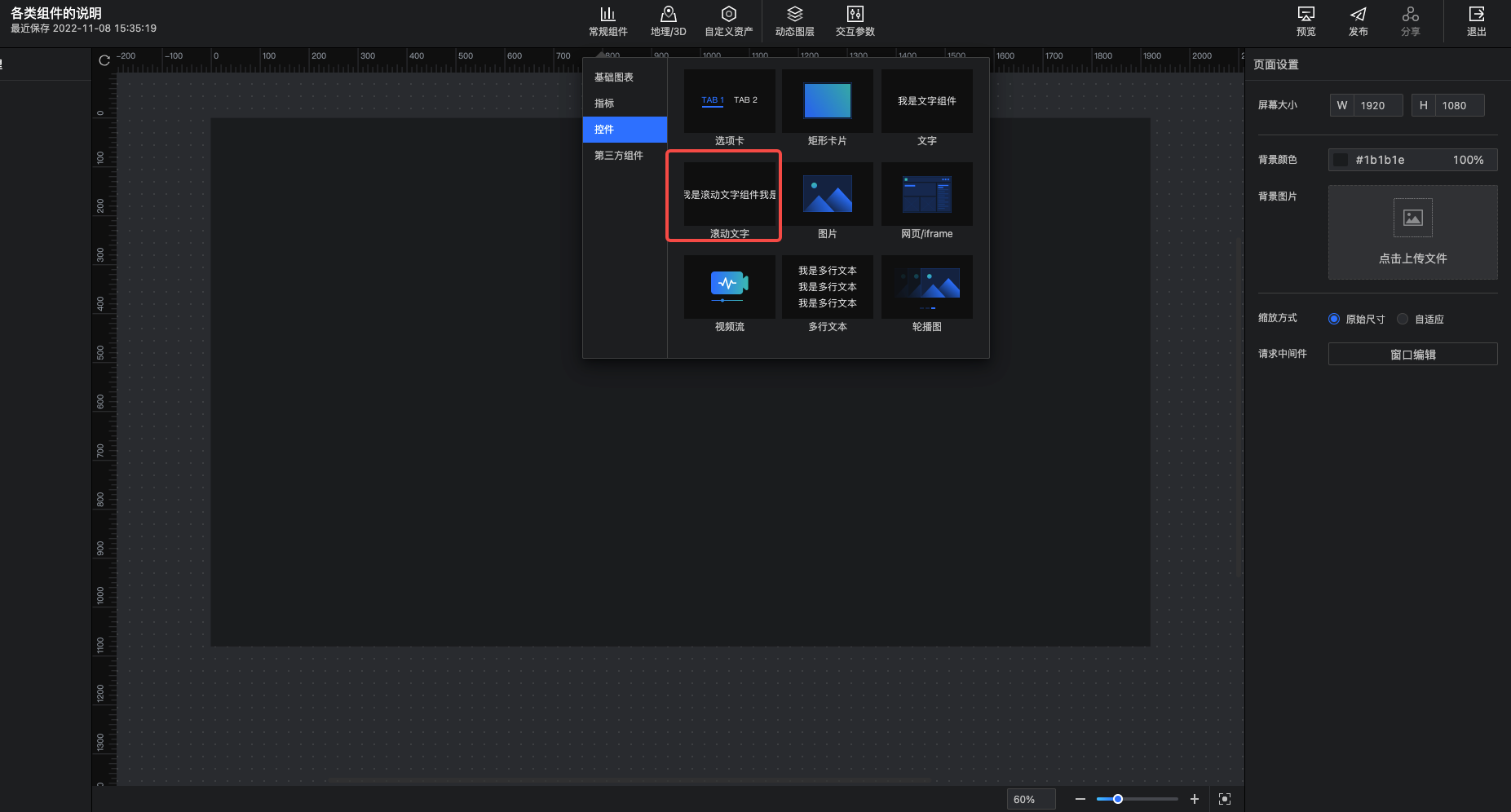
滚动文字的入口如下图所示。

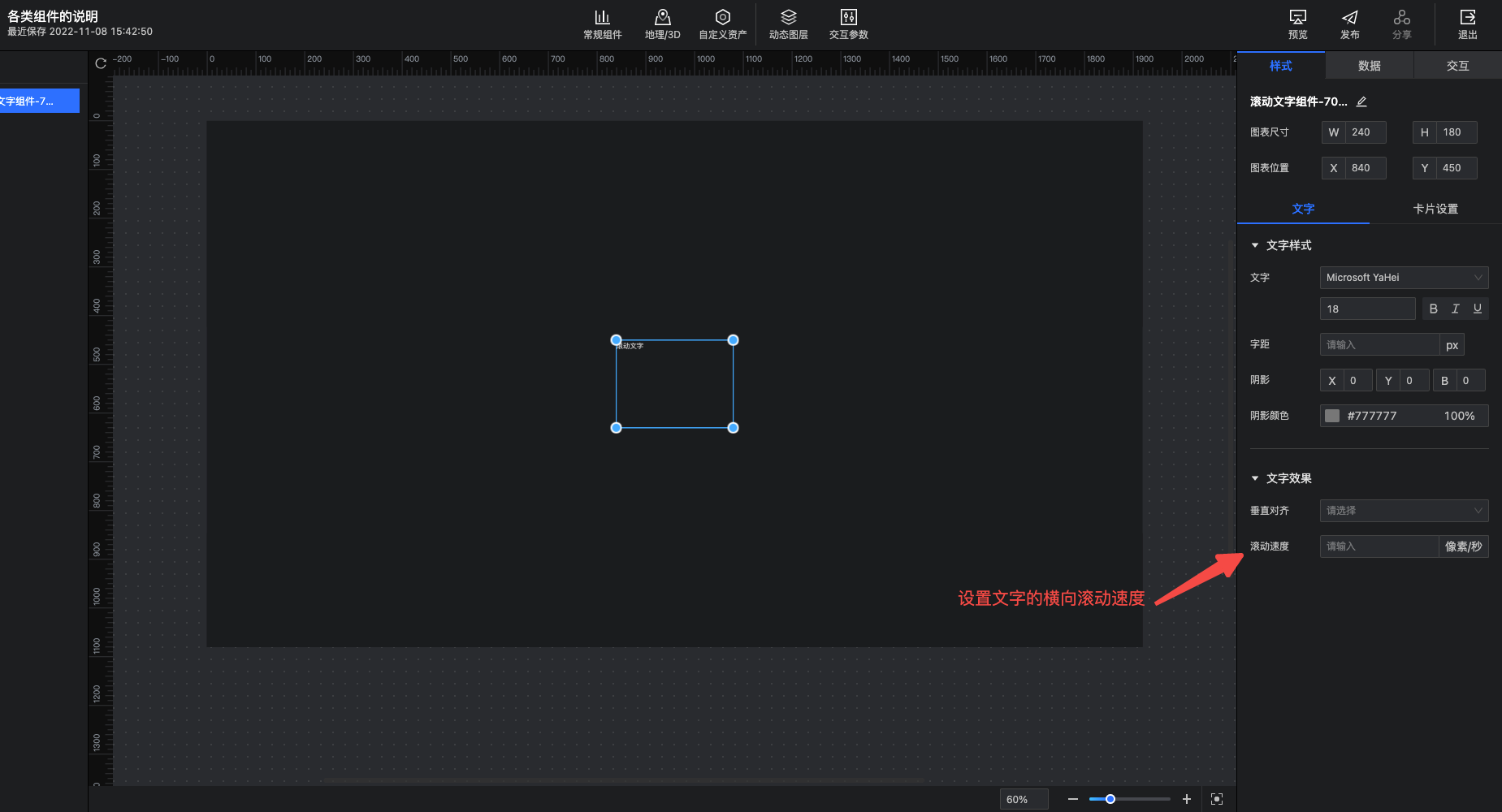
滚动文字的设置项同文字组件基本类似。在文字组件的基础上,滚动文字支持设置文字的横向滚动效果。通常适合循环轮播显示一段较长的文字内容过。

图片
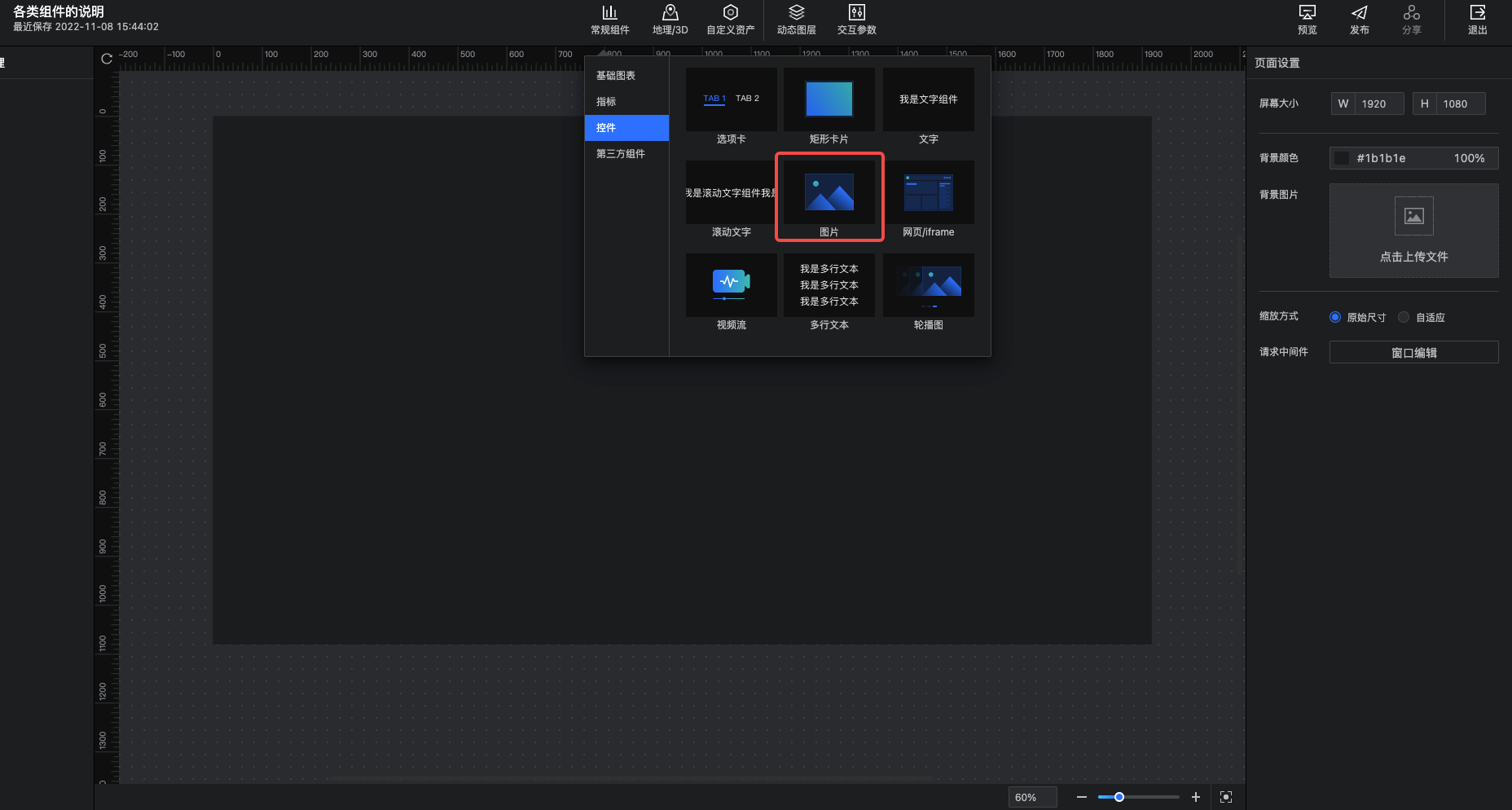
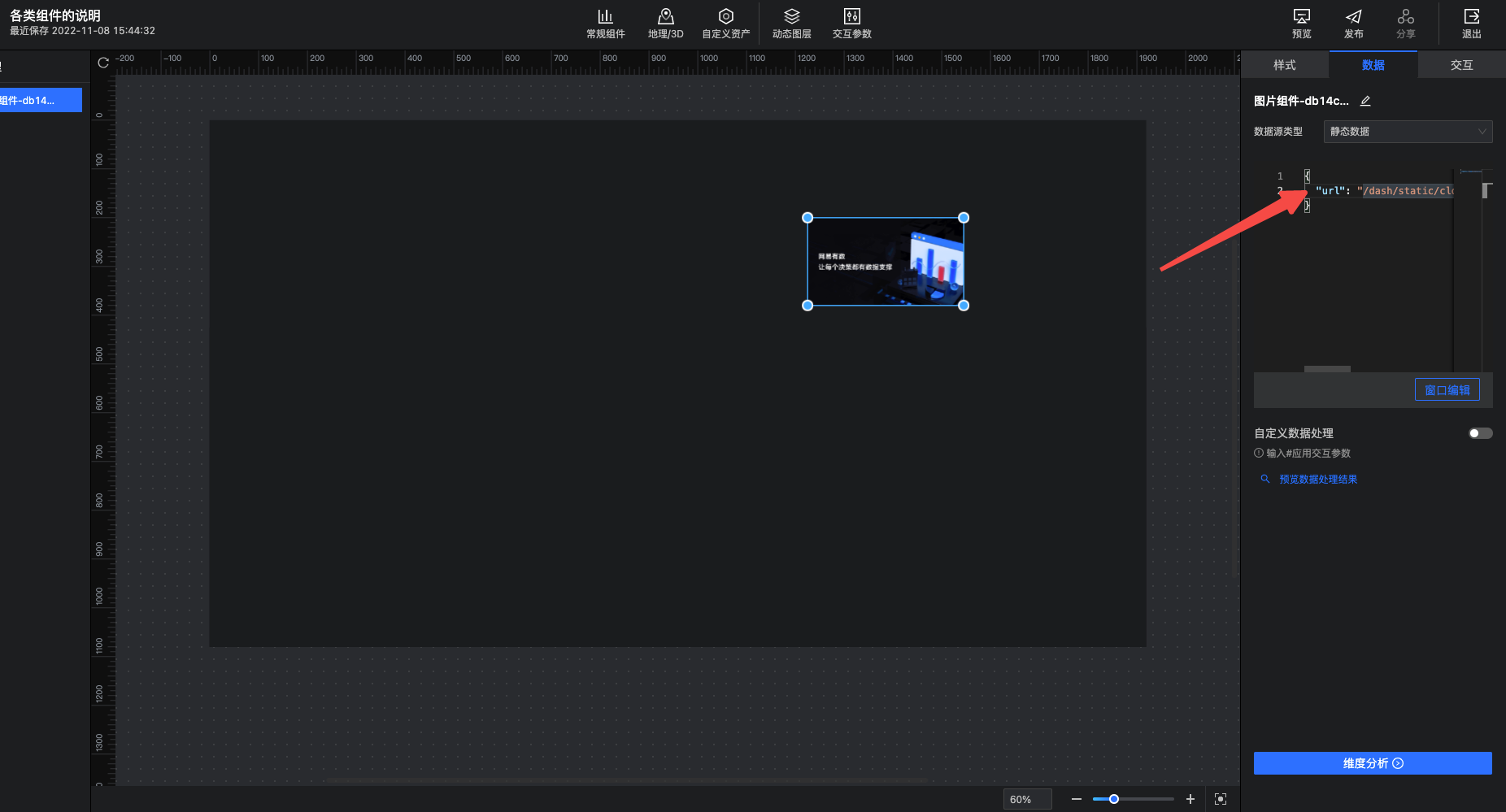
图片组件的入口如下图所示。

可以在静态数据中设置图片的URL地址。

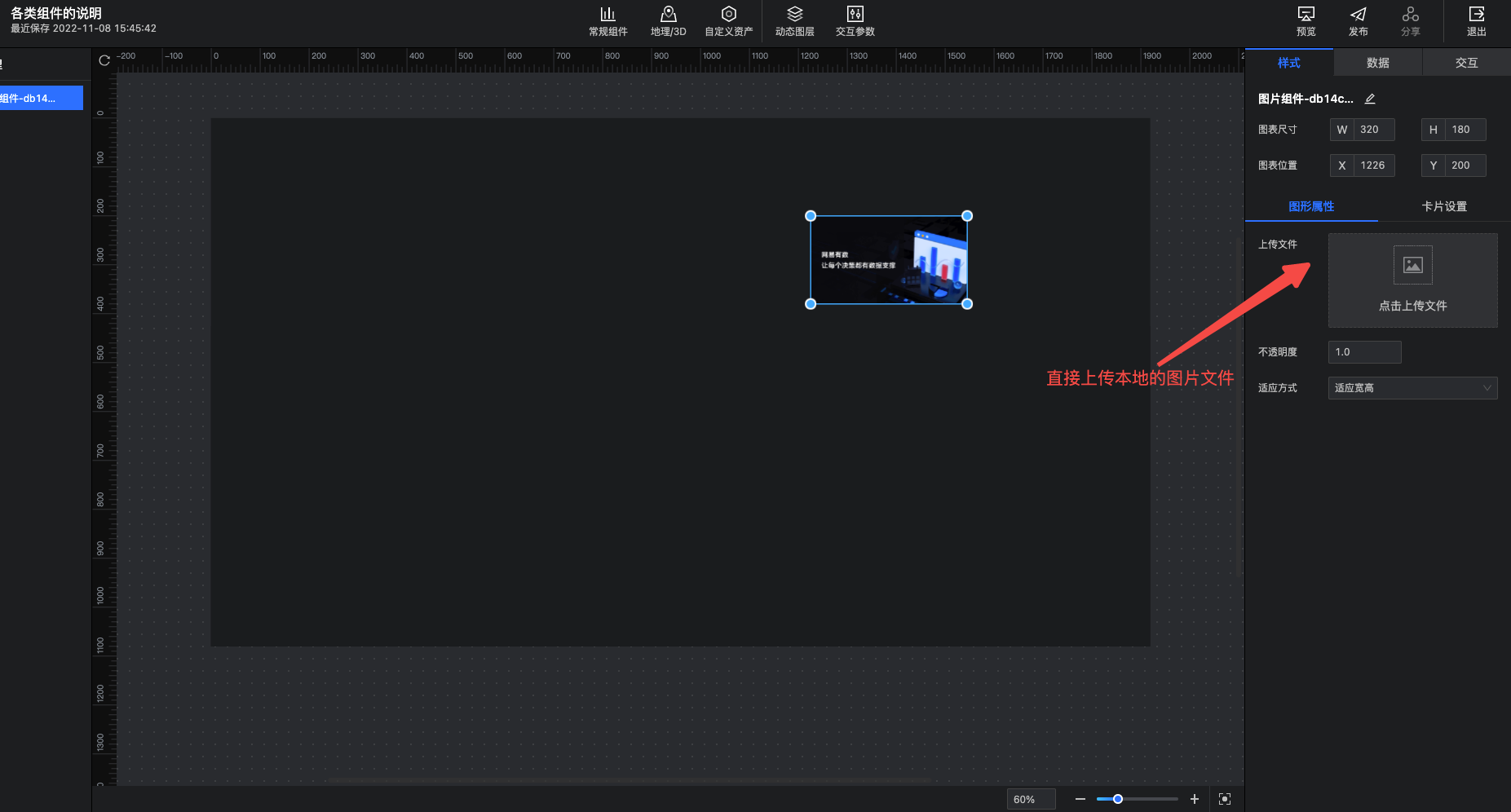
也可以通过API或者数据模型,拖入一个含有图片URL地址的字段。 或者直接上传本地的图片文件。

网页iframe
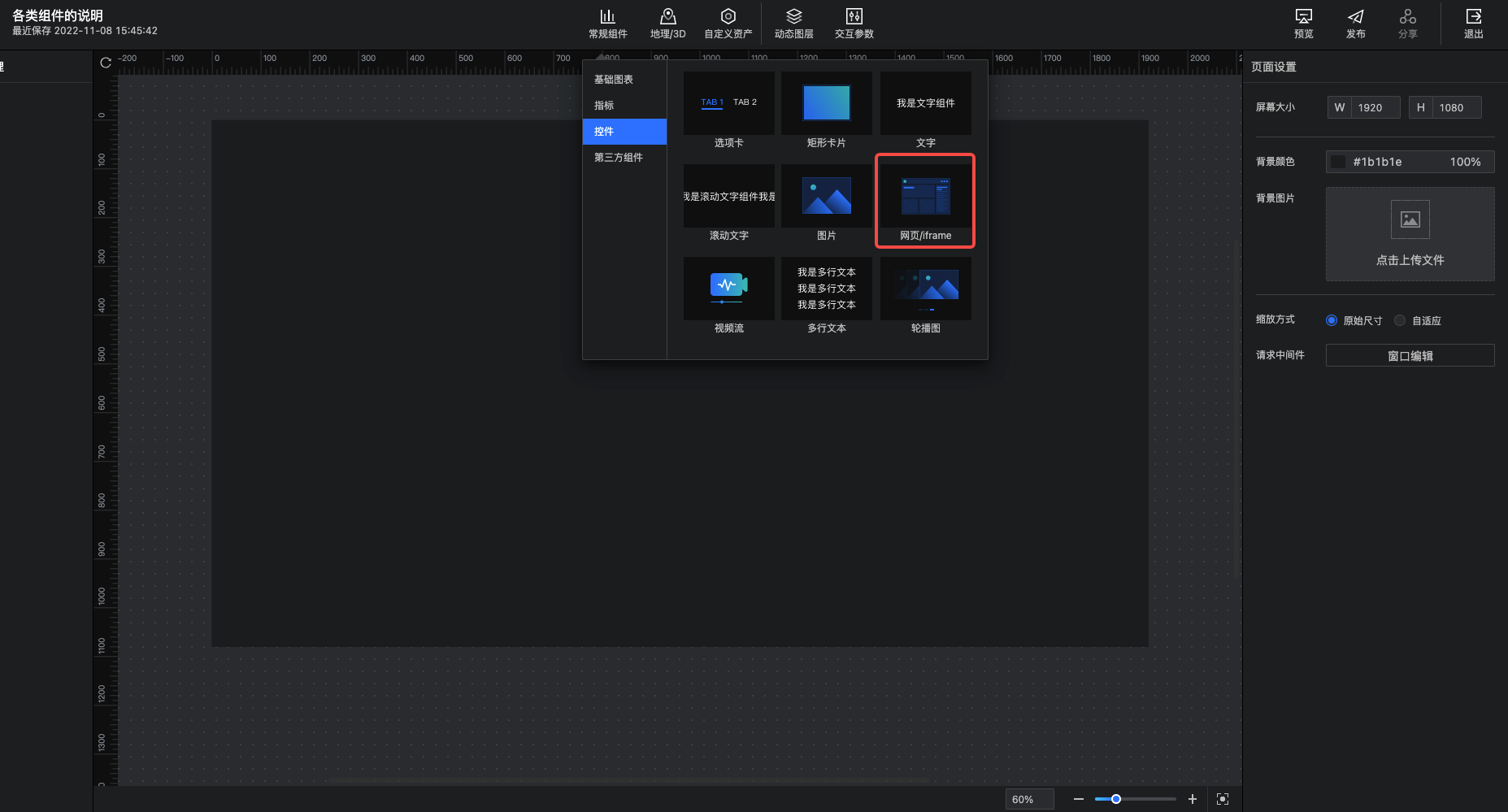
网页iframe组件的入口如下图所示。

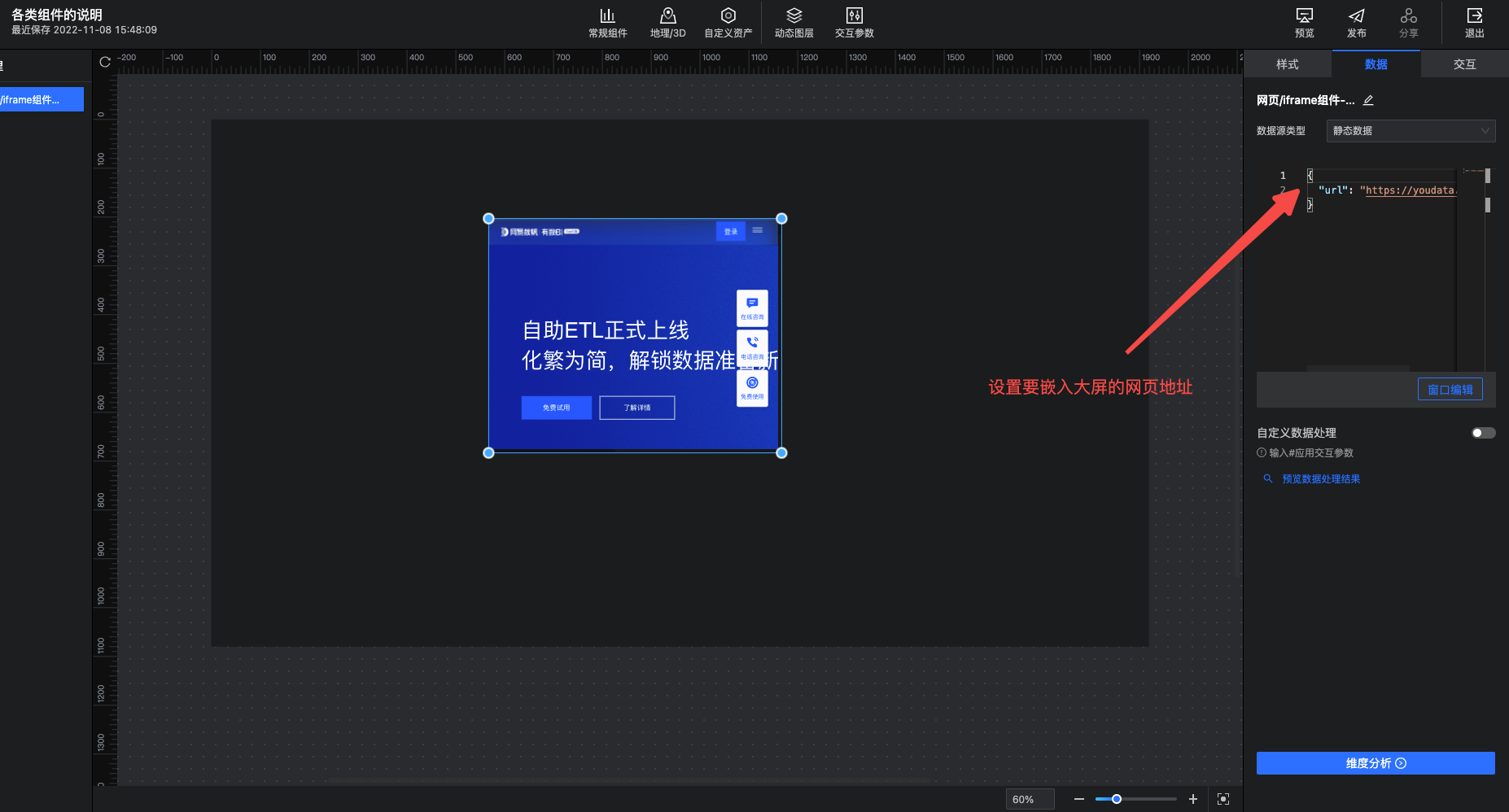
可以在大屏中嵌入一个网页。

视频流
视频流组件的入口如下图所示。

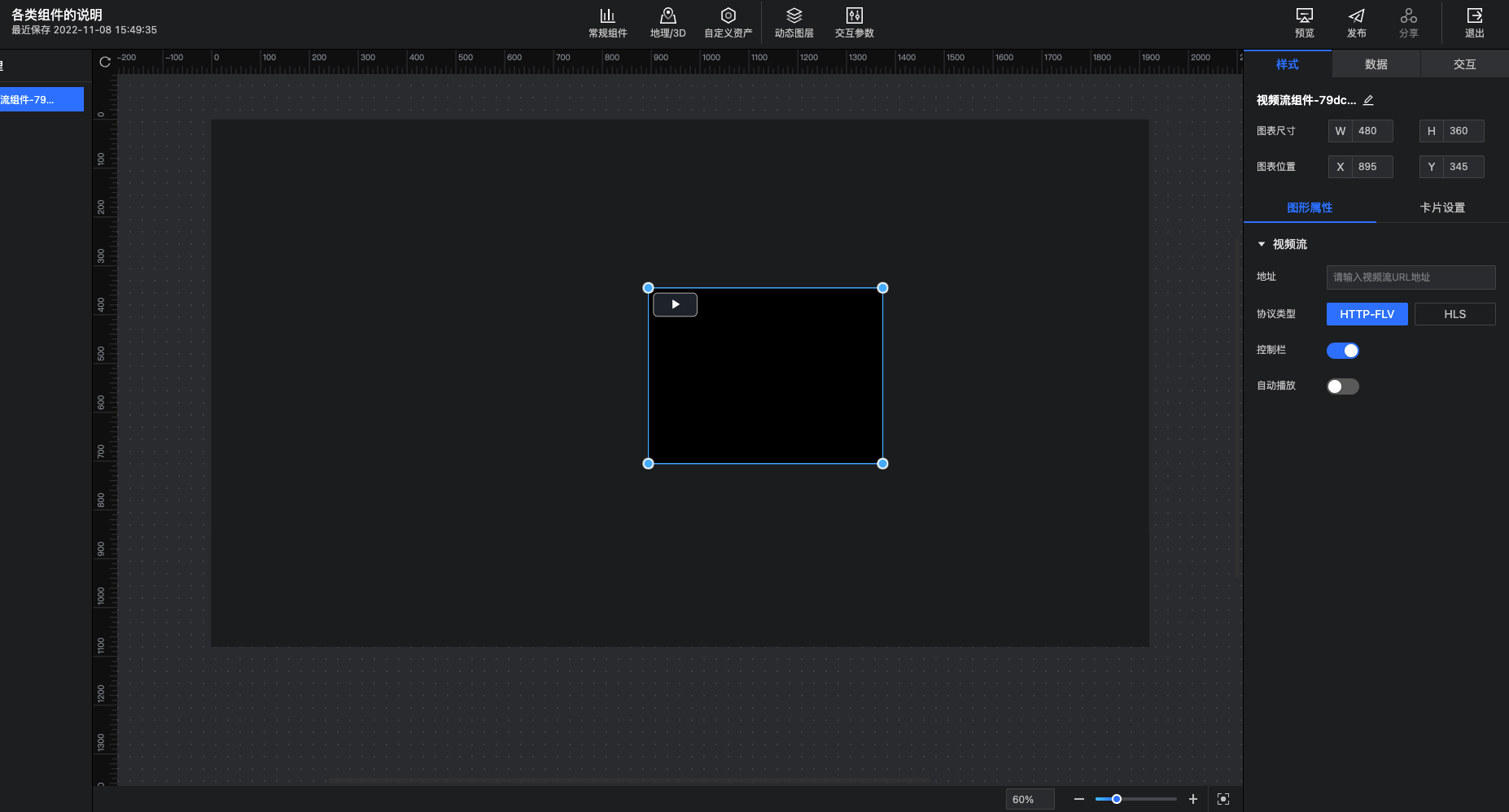
视频流组件的典型应用场景,是接入监控摄像头拍摄到的实时视频流。支持HTTP-FLV跟HLS两种协议。

多行文本
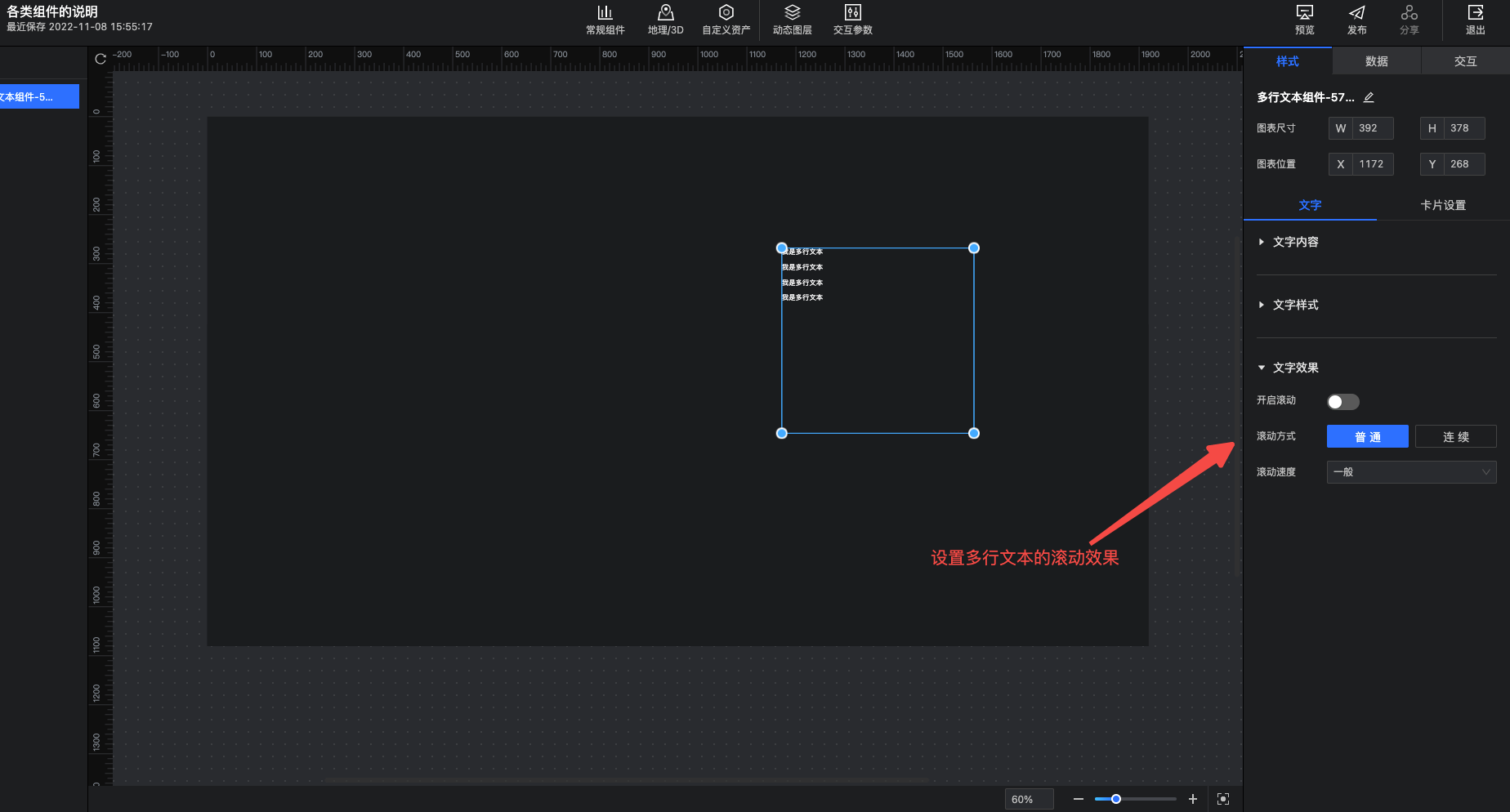
多行文本组件的入口如下图所示。

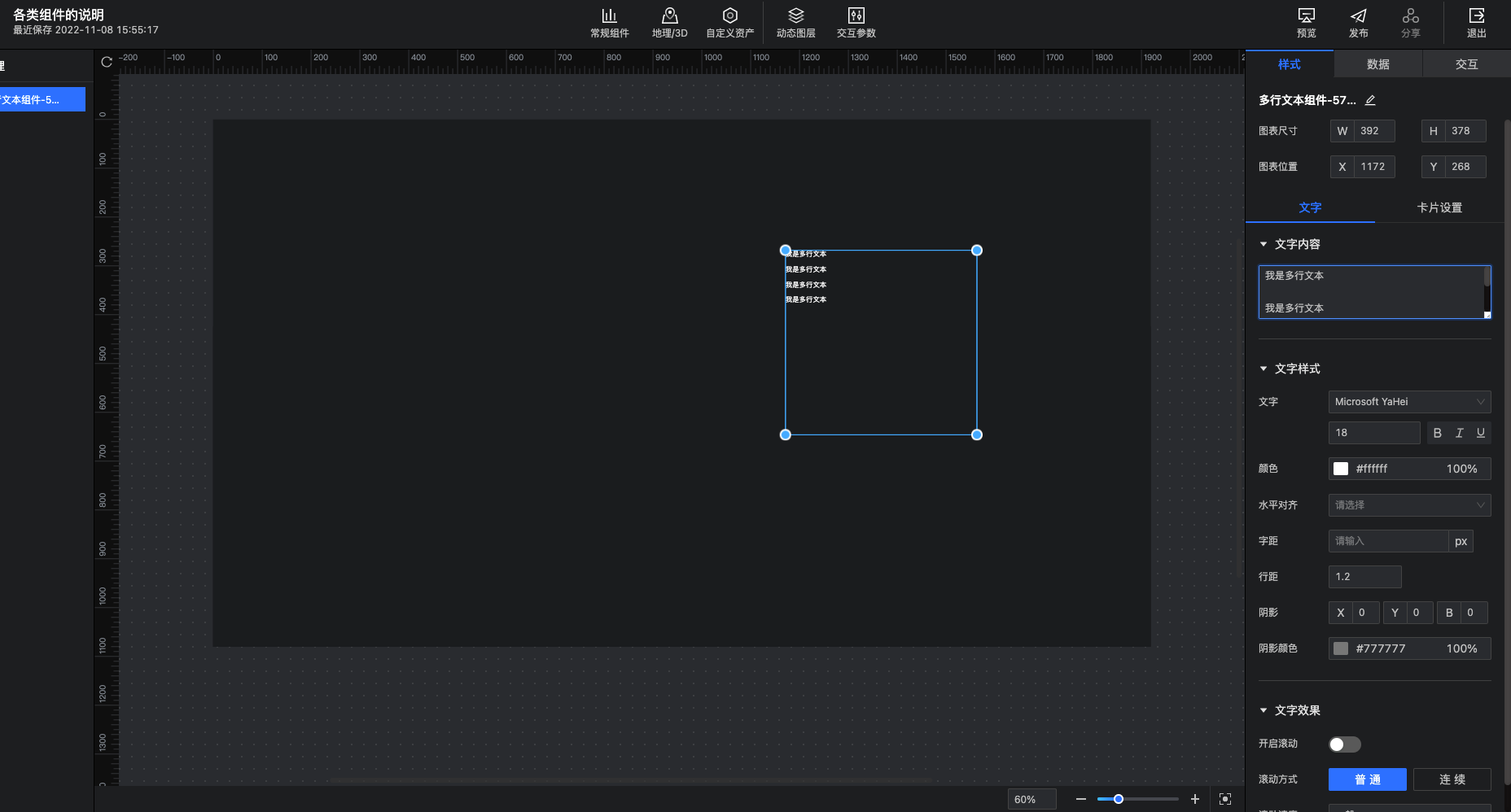
相比于文字组件,多行文本适合于展示较长的文字段落。

同时,多行文本还支持设置纵向的文字滚动轮播。

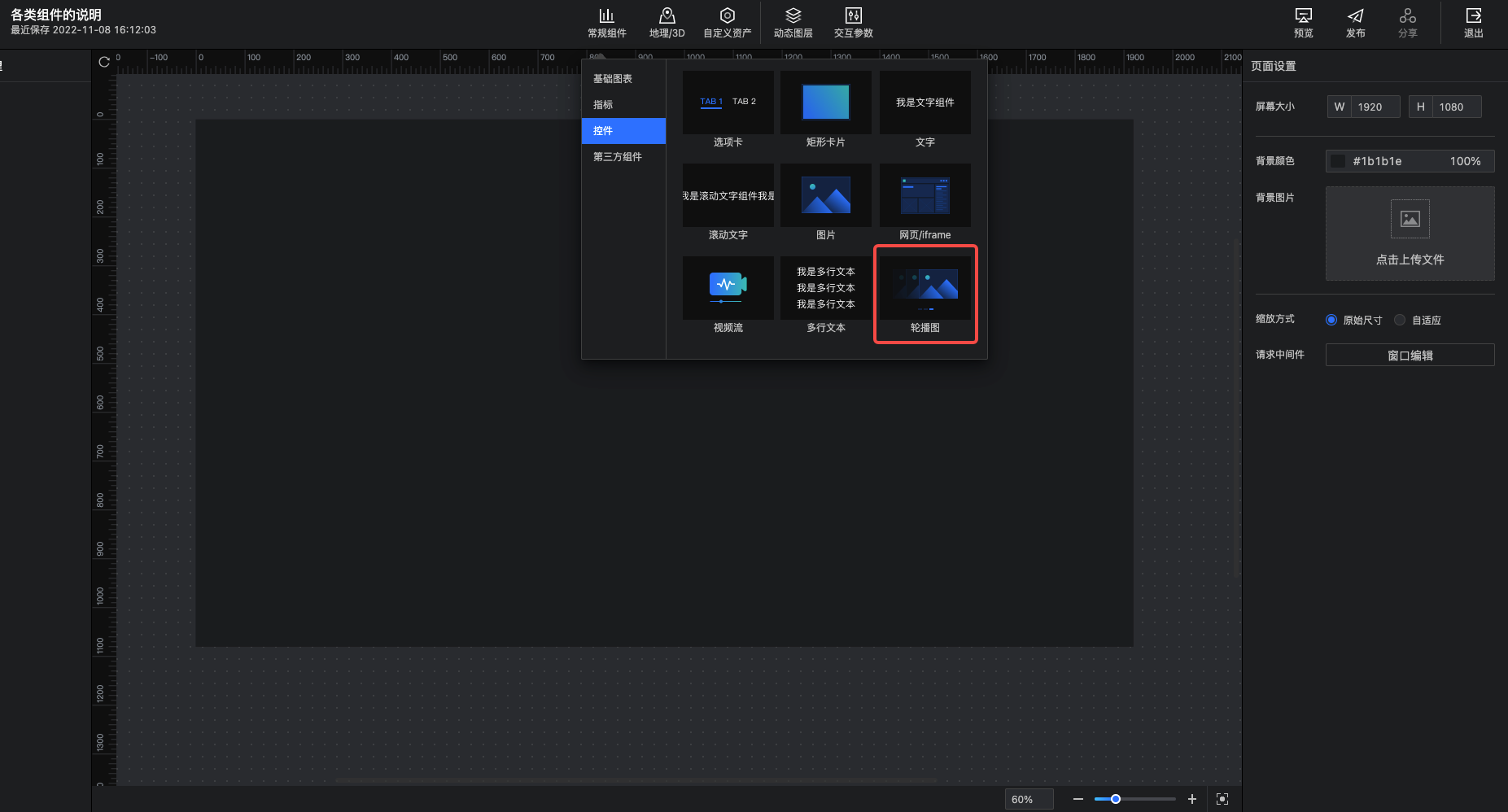
轮播图
轮播图组件的入口如下图所示。

可以上传多张图片,并设置自动轮播。

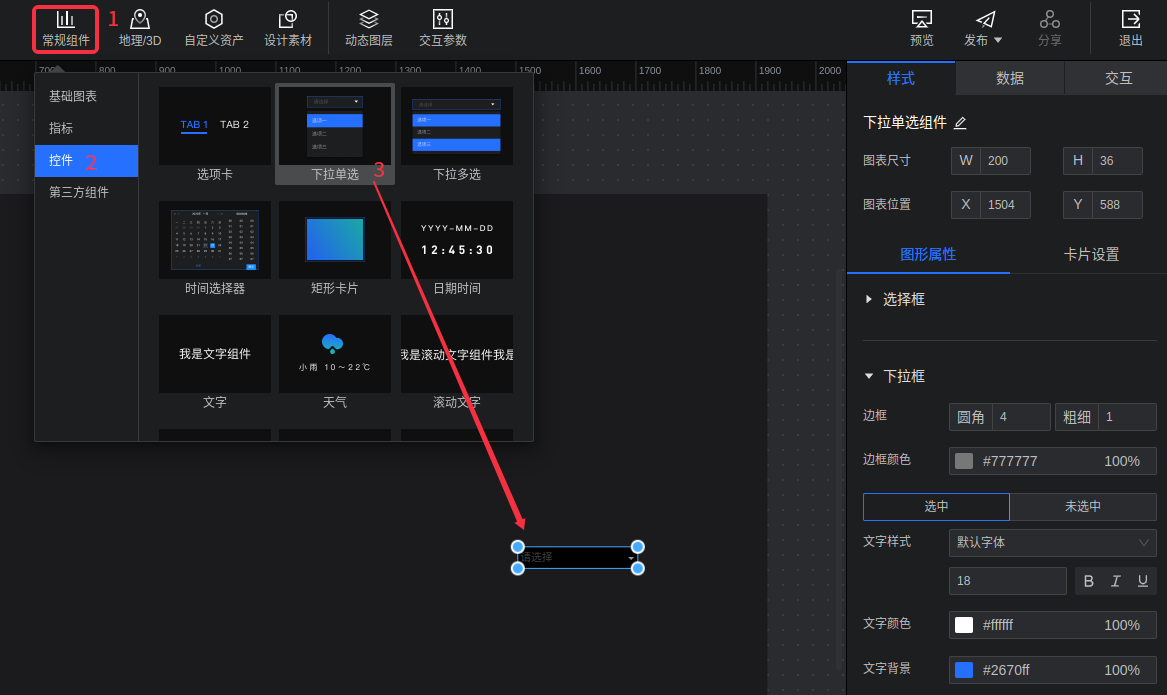
下拉单选
下拉单选组件的入口如下图所示。

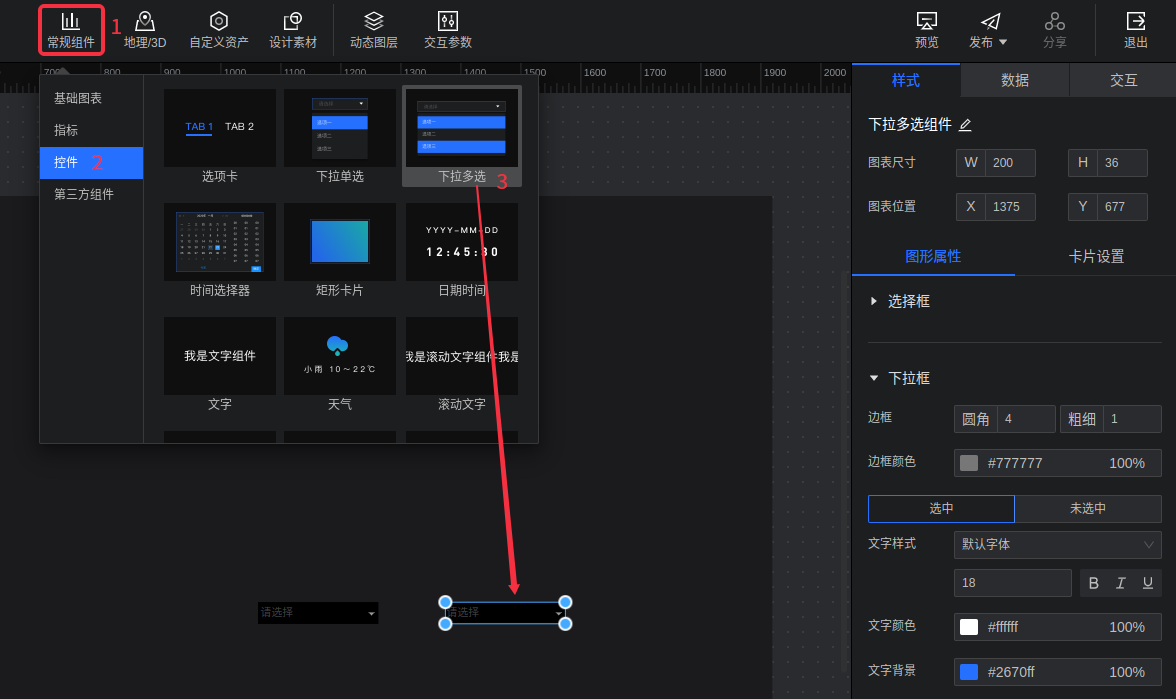
下拉多选
下拉多选组件的入口如下图所示。

时间选择器
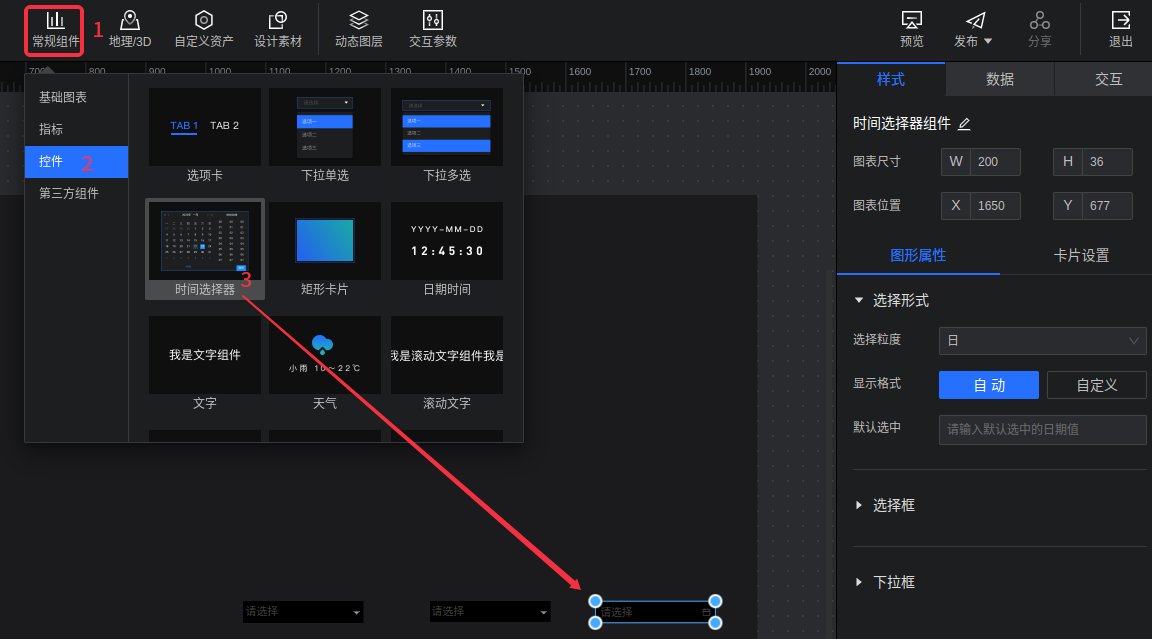
时间选择器组件的入口如下图所示。

事件时间轴
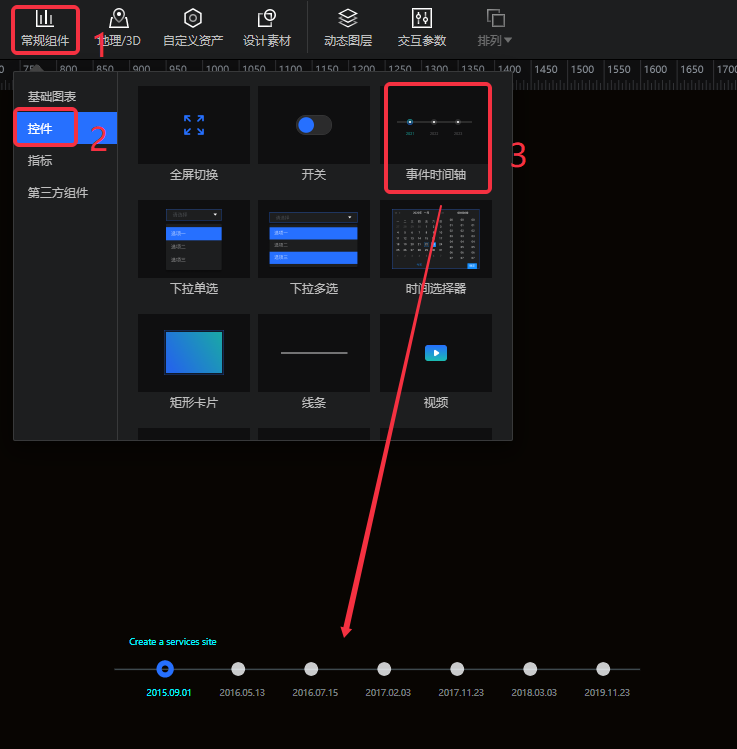
事件时间轴的入口如下图所示。

线条
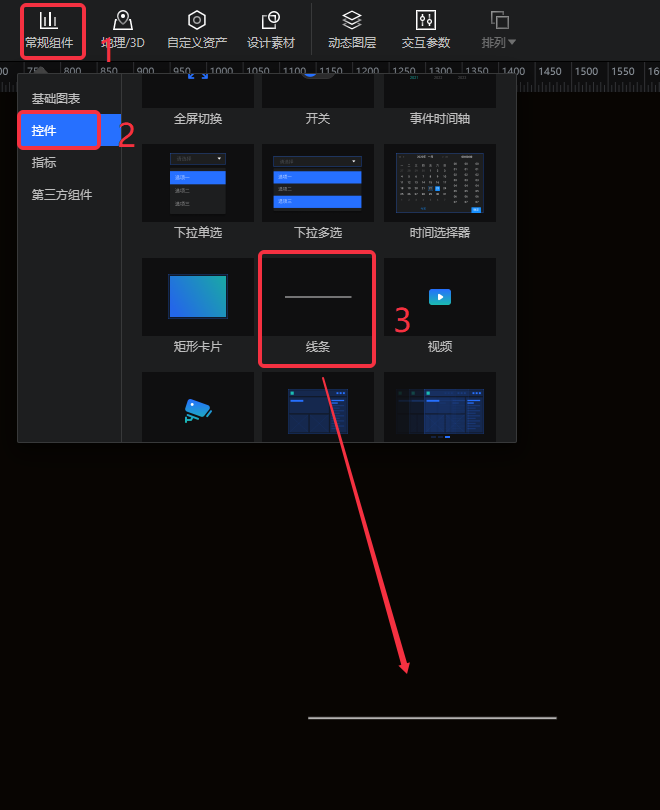
线条的入口如下图所示。

全屏切换
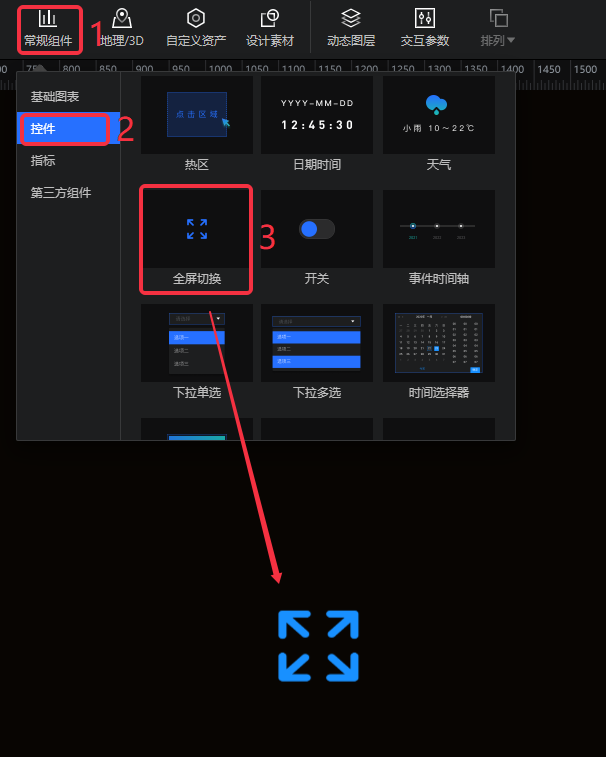
全屏切换如下图所示。

开关
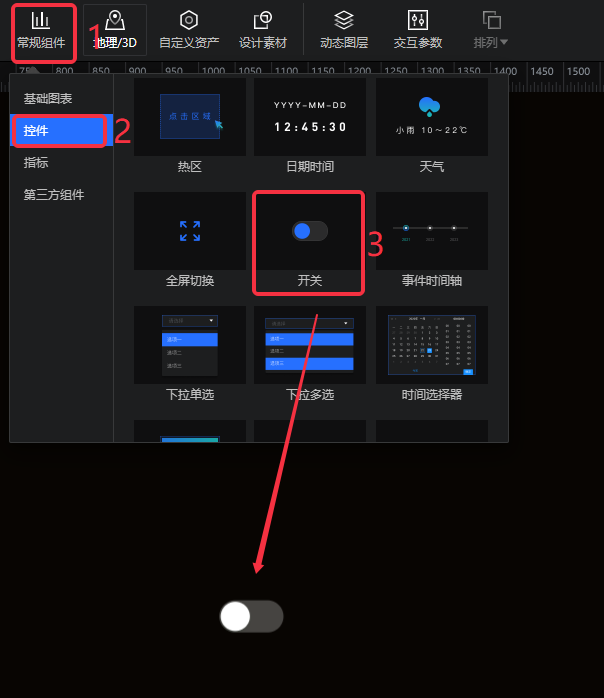
开关如下图所示。

网页轮播组件
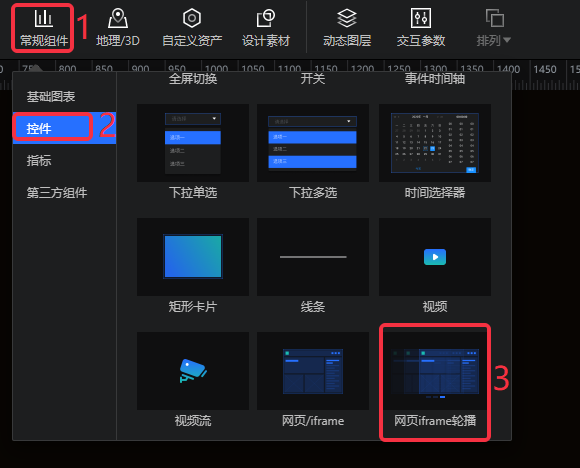
网页轮播组件如下图所示。

视频组件
视频组件如下图所示。

